The top 10
- Shaded Relief
-

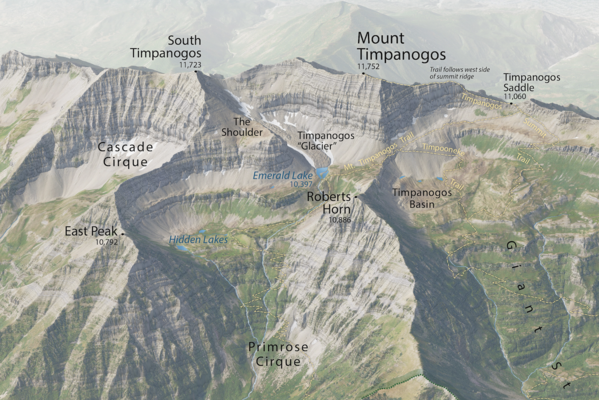
A crop of Patterson’s oblique-view map of Mount Timpanogos.
Tom Patterson spent most of his career as a cartographer for the US National Park Service, so he has a broad portfolio of handsome maps and a matching store of skill and wisdom. He shares all of it freely on his homepage, which has a mix of maps, tutorials and resources. He has produced several impressive and important reference maps, including as a major contributor to the Natural Earth project, which many people will recognise. His portfolio has many excellent oblique-view (perspective) maps and evocative representations of terrain, for example through shaded relief. He learnt to shade relief by hand, and in fact this was what first attracted him to cartography.
- Dan Coe Carto
-

Coe’s Lena River Veins.
Dan Coe is a graphics editor for the Washington Geological Survey. His diagrams and perspective views make stunning use of high-resolution topographic data, which he processes to highlight relative elevation contrasts and presents in splendid colours. He has a keen eye for the most captivating landscapes which he also hones as a photographer.
- Andy Woodruff
-

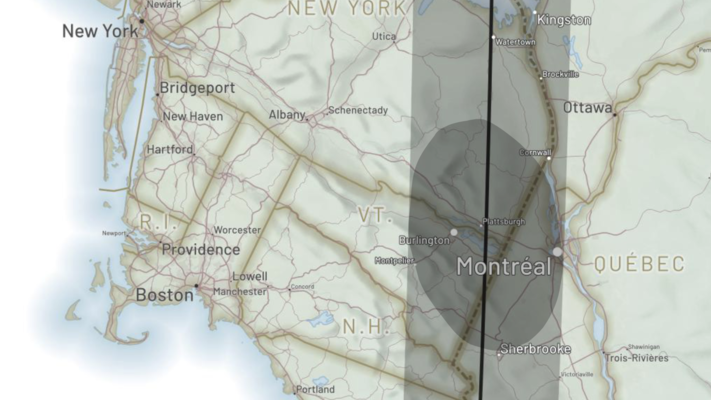
A screenshot of Woodruff’s interactive map of the 2024 North American Eclipse.
Woodruff is a master of interactive maps, such as the example shown of the 2024 North American Eclipse. You should play around with the web maps in his blog, which also includes tutorials and static maps.
- Eleanor Lutz
-

A crop of Lutz’s Topographic Map of the Moon.
Lutz is an scientific illustrator whose work brings datasets to life through glorious, rich graphic design, in the form of maps, animations, infographics and drawings. She shares her methods and computer code as part of her blog, Tabletop Whale.
- Wuslopebology
-

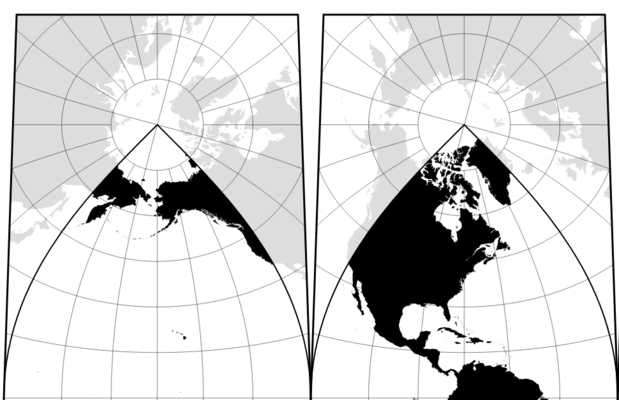
Kunimune’s Elastic I projection applied to a Natural Earth basemap.
I often daydream about inventing a new map projection, but I usually end up despondent, concluding that there is nothing new to be done. On the Wuslopebology blog, Justin Kunimune proved this is not the case, if you have sufficient imagination and technical skill. He devised the fascinating Elastic projections which go beyond the usual cones and ellipsoids. Unfortunately (for the cartographic community, that is!), the topic of map projections is just one of Kunimune’s interests, and the blog also features posts on constructed languages and nuclear physics. Nonetheless I look forward to seeing what else he will invent.
- Evan Applegate
-

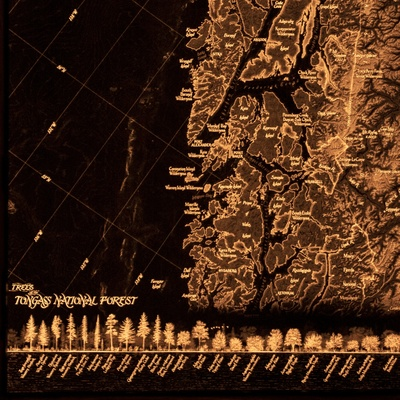
A crop of one of Applegate’s unique backlit maps, Trees of the Tongass National Forest.
Evan Applegate says “The best maps are still to come, and you’re going to make them”. Cartography isn’t codified and many cartographers are fully or partially self-taught. He gives a lot of advice on this, as well as running a cartography podcast, writing a blog, listing cartographers’ work for sale and supporting a forum called the Spatial Community. When he’s not busy being a pillar of the community, Applegate works on inventive map formats such as backlit panels, and creates clear, carefully-laid-out thematic maps.
- Eric Knight Maps
-

Crop of Knight’s Lake Tahoe Panorama.
Eric Knight has perfected the panoramic map (also known as perspective or oblique-view map), and his website has many wonderful examples. Use them to get a feel for the topography of a region.
- Jason Davies
-

A cropped screenshot of Davies’ Javascript-rendered Interrupted Transverse Mercator map.
Davies’ website is simply a portfolio of crisp maps, often with interesting projections, plus mathematical figures, all typically rendered on the fly using JavaScript. This allows many of them to be interactive, such as his world capital city Voronoi map.
- Alex Hotchin
-

Crop of Hotchin’s Two Years on a Bike poster.
Hotchin is a cartographer and illustrator. Her maps are often hand-drawn and watercoloured. Somehow they manage to be accurate and free, simultaneously. She often depicts long journeys undertaking by herself or others (in this example, she drew the journey of cyclist Martijn Doolaard).
- somethingaboutmaps
-

A crop of Huffman’s award-winning Landforms of Michigan.
The homepage of Daniel Huffman, a freelance cartographer and cartography instructor. Like a sushi chef who takes 10 years to master rice, Huffman’s mastery of labelling reflects his wider cartographic skill. In the example here, the labels feel natural and effortless, which belies the extraordinary patience and care required to place and balance the text. The labels have subtle haloes to help them nestle into the landscape, a technique perfected through Huffman’s characteristic process of painstaking experimentation. Every map has a unique aspect and a human story. His forthright blog is rich with tutorials, cartographic wisdom, and community initiatives, including salary surveys, a list of independent map sellers, helping to initiate the now-famous Atlas of Design (an annual cartography anthology), and a hand-printed cyanotype map which has been on a postal journey since 2019.